RSSImportを使って外部RSSを設置

RSSは『外部のサイトの更新情報を自動で取得し、リンクとして発信できる機能』です。
アンテナサイトや他サイトとのアクセストレードを自動で行えるため、まとめサイトでは絶対に設置したい便利な機能です。
WordPressの無料プラグイン『RSSImport』を使用することで、シンプルで見やすい、まとめサイトとは相性バツグンの外部RSSを設置することが出来ます。
↓WordPressの初期設定方法は下記の記事にて詳しく解説しています↓

RSSImportをインストール

『RSSImport』配布ページからzipファイルをダウンロード。

WordPressのプラグインぺージから『新規追加』を選択し、ダウンロードしたファイルをzip形式のままアップロードしましょう。
RSSImportの設置方法

左メニューの『ウィジェット』を選択。

左メニューの『テキスト』を選択。

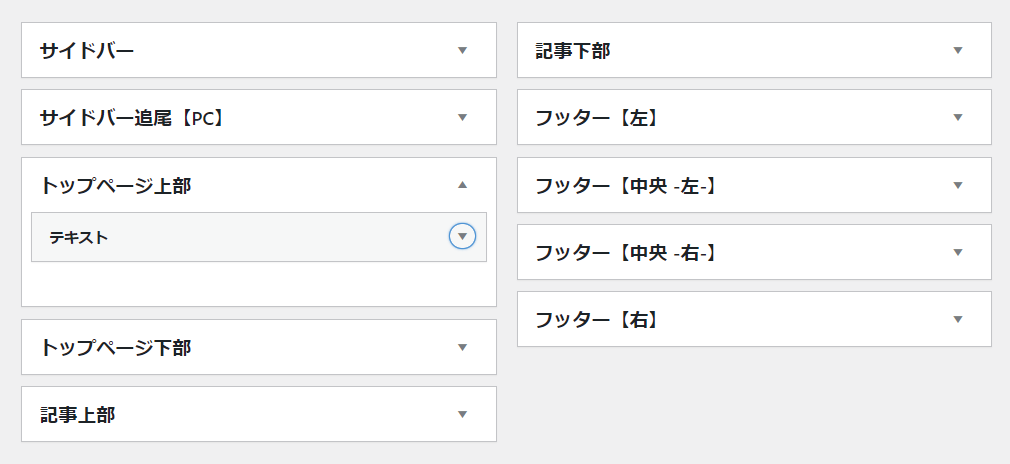
右の、RSSを設置したいゾーンにドラッグ&ドロップ。

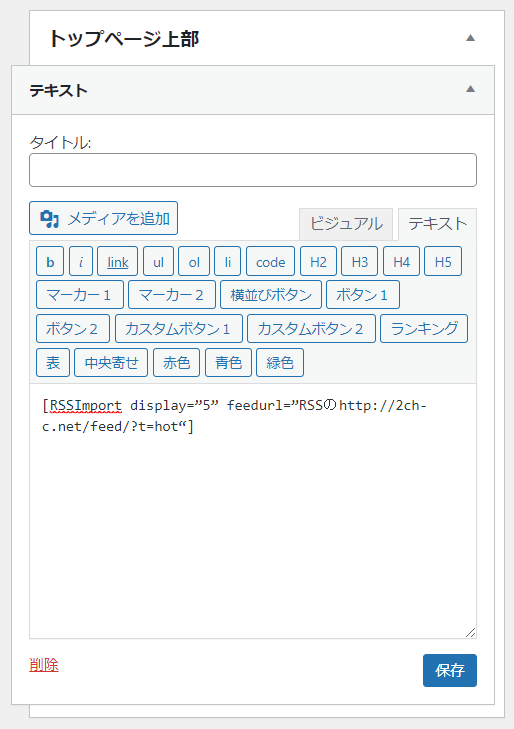
『ビジュアル』ではなく『テキスト』モードに変更し、専用のコードを記入します。
[RSSImport display=”表示するRSSの数“ feedurl=”RSSのURL“]
- display=”表示するRSSの数“
- feedurl=”RSSのURL“
- date=”日付の表示(True)“
- before_desc=”説明文の前につける文字“
- after_desc=”説明文の後ろにつける文字“
- start_items=”リスト全体の前に表示する文字“
- end_items=”リスト全体の後ろに表示する文字“
- start_item=”リストの前に表示する文字“
- end_item=”リストの後に表示する文字“
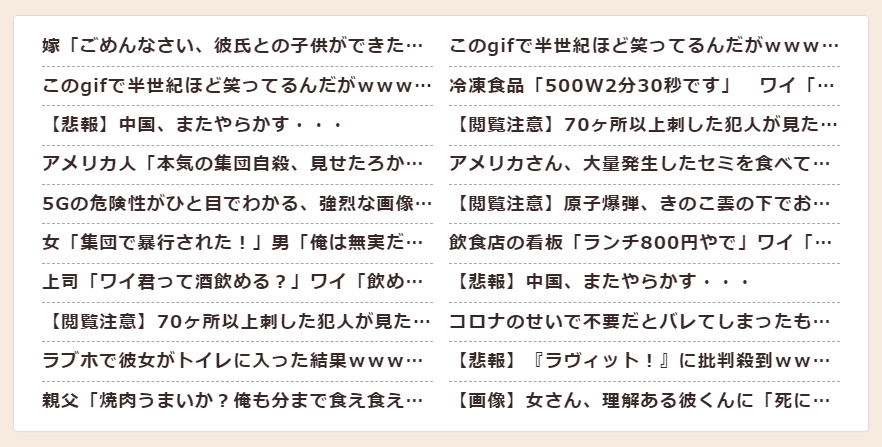
RSSデザインのカスタマイズ

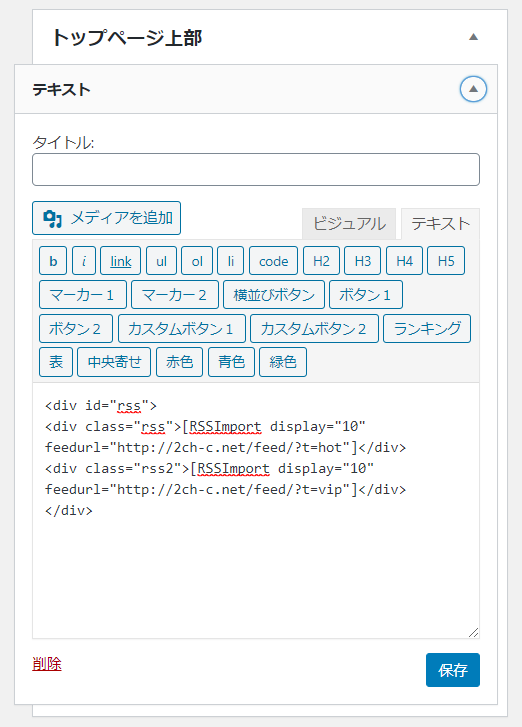
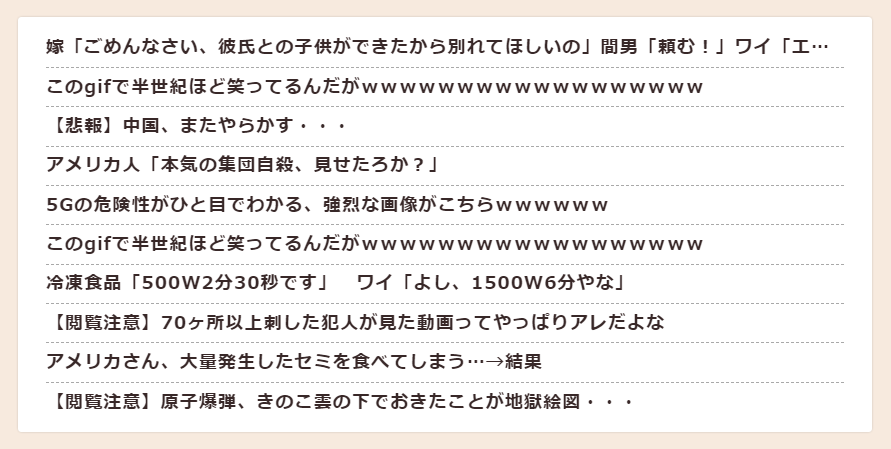
上記の画像のように、HTMLタグ・CSSを設定することで、デザインをカスタマイズすることが可能です。
1列で表示したい場合

<div id=”rss”>
<div class=”rss”>
[RSSImport display=”表示するRSSの数” feedurl=”RSSのURL“]
</div>
</div>
.rss {
font-size: 15px;
width: 100%;
}
#rss{
display:flex;
flex-direction: row;
flex-wrap: wrap;
font-weight:bold;
justify-content: space-between;
}
#rss li{
width: 100%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
padding: 5px 0px 5px 0px;
list-style: none;
border-bottom: 1px dashed #a9a9a9;
}
『border-bottom: 1px dashed #a9a9a9;』にて、仕切りのデザインを調整しましょう。dashedで点線・solidで一本線で表示されます。
外部RSSのURLを増やしたい場合は[RSSImport display=”表示するRSSの数” feedurl=”RSSのURL“]の横に改行を行わずに追加していきましょう。
<div id=”rss”>
<div class=”rss”>
[RSSImport display=”表示するRSSの数” feedurl=”RSSのURL”][RSSImport display=”表示するRSSの数” feedurl=”RSSのURL”][RSSImport display=”表示するRSSの数” feedurl=”RSSのURL”]
</div>
<div class=”rss2″>
[RSSImport display=”表示するRSSの数” feedurl=”RSSのURL”][RSSImport display=”表示するRSSの数” feedurl=”RSSのURL”][RSSImport display=”表示するRSSの数” feedurl=”RSSのURL”]
</div>
</div>
スマホで1列、PCで2列で表示したい場合

<div id=”rss”>
<div class=”rss”>
[RSSImport display=”表示するRSSの数” feedurl=”RSSのURL“]
</div>
<div class=”rss2″>
[RSSImport display=”表示するRSSの数” feedurl=”RSSのURL“]
</div>
</div>
#rss{
font-size: 14px;
display:flex;
flex-direction: row;
flex-wrap: wrap;
font-weight:bold;
justify-content: space-between;
}
#rss li{
width: 100%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
padding: 5px 0px 5px 0px;
list-style: none;
border-bottom: 1px dashed #a9a9a9;
}
.rss{
width: 49%;
margin: 0px 0px 0px 0px;
}
.rss2{
width: 49%;
margin: 0px 0px 0px 0px;
}
@media only screen and (max-width: 767px) {
#rss .rss{
width: 100%;
}
.rss2{
width: 100%;
}
}
『rss』『rss2』それぞれで囲ったdiv要素を49%で(2カラム)表示する設定です。
『max-width: 767px』の設定により、デイスプレイサイズが『767px』以下の場合、2カラムで表示していたdiv要素を1カラム(49%→100%)で表示させています。
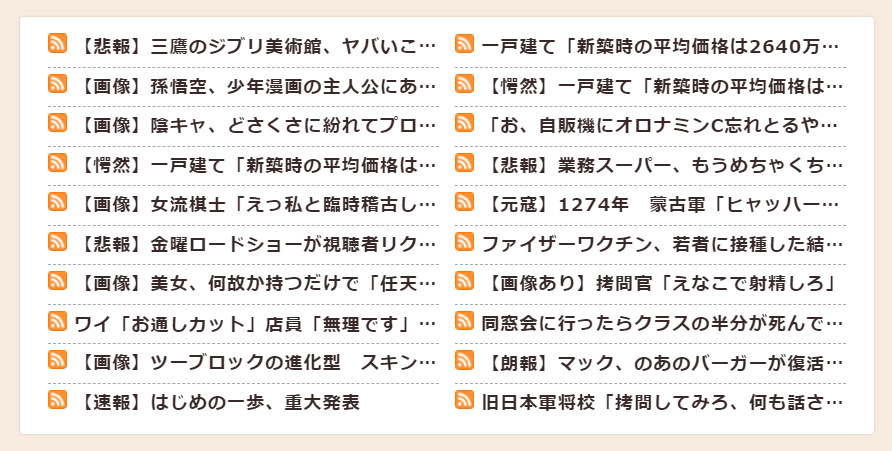
RSSの前にアイコンを付けたい場合

#rss{
font-size: 14px;
display:flex;
flex-direction: row;
flex-wrap: wrap;
font-weight:bold;
justify-content: space-between;
}
#rss li{
width: 100%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
padding: 5px 0px 5px 0px;
border-bottom: 1px dashed #a9a9a9;
}
.rss{
width: 49%;
margin: 0px 0px 0px 0px;
}
.rss2{
width: 49%;
margin: 0px 0px 0px 0px;
}
@media only screen and (max-width: 767px) {
#rss .rss{
width: 100%;
}
.rss2{
width: 100%;
}
}
.rss li {
list-style-position: inside;
list-style-image: url(アイコン画像のURL);
}
.rss2 li {
list-style-position: inside;
list-style-image: url(アイコン画像のURL);
}
『list-style: none;』←リストの前の点アイコンを非表示にするコードを削除し、代わりに『list-style-image: url(画像のURL);』←指定した画像を表示するコードを追加。
アイコンは『15×15~17×17』ほどのサイズの物を用意すると丁度いいと思います。
まとめ
まとめサイトにとって外部RSSの設置は必須です。アンテナサイトへの誘導は非常に重要なので、出来るだけ目立つ位置に設置するようにしましょう。
↓まとめサイトに便利なプラグインは下記の記事にて詳しく解説しています↓